How To Easily Set Up A MEVN Stack Server
The easiest way to set up a new Ubuntu Server for MEVN Stack.

MEVN stack is a tech stack where you use MongoDB as your DB, Express.JS/Node.JS as backend, and Vue.JS frontend. Once you are done with the app development. You need to deploy it. Here is the easy guide to doing that.
Which OS?
When you talk about server setup of some stack, the first thing that comes to your mind is Server OS. Which server OS do you want? In the case of MEVN Stack, Linux is most preferable due to various reasons.
Which Linux distro?
There are some great options here but I personally prefer Ubuntu. It is because Ubuntu is easy to set up and has great Community support. Most of the tools and libraries needed for MEVN Stack are easily available.
1. SSH to the Server
SSH is the protocol used to access the server in a secure manner. You can SSH using SSH Key or using a password. SSH Key is preferred for better security.
Here is the simple command in order to get SSH access to the server.
$ ssh -i "MyServer.pem" ubuntu@server-ip
2. Install MongoDB
a) Run this command
$ wget -qO - https://www.mongodb.org/static/pgp/server-4.2.asc | sudo apt-key add -
This will copy MongoDB’s public GPG Key. The version in the above command will change according to the latest version. Refer to official MongoDB docs for more on this.
b) Create a sources list file for MongoDB
$ echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.2.list
This is the official URL of MongoDB Community Edition and related packages.
c) Reload the local package database using the following command
$ sudo apt-get update
d) Install MongoDB using the following command
$ sudo apt-get install -y mongodb-org
This will install the latest version of Community Edition of MongoDB
e) Start MongoDB using the following command
$ sudo systemctl start mongod
This will initiate MongoDB service.
After this process, you need to set up user authentication on MongoDB. I will discuss this in a separate post.
3. Install NodeJS
There are many ways to install NodeJS on a typical Linux Distro. But as promised in the title I will give you the easiest way. Run the command below
$ sudo apt install nodejs
Done!! Sweet.
You can check the version of NodeJS using the following command.
$ node -v
v13.10.1
This is the latest stable version of Node.JS on Ubuntu as of this writing.
4. Install npm
If you are familiar with Node.JS, then definitely you cannot do without npm.
NPM is the world’s largest software repository for publishing open-source packages. It acts as a package manager when you work with the “real-world” Node.JS app.
Run this command
$ sudo apt install npm
Just like Node.JS, you can check the latest version of npm on your machine.
$ npm -v
6.14.4
5. Install PM2
PM2 is an advanced and most preferred process manager for Node.JS Apps.
Note for beginners: As you know you can run Node script using node script.js to run any Node Script. But as soon as you close the terminal window. Your node script will come to a halt. PM2 enables you to keep your script running even when you disconnect from your terminal. Although very naive, this is the most basic function of PM2.
As the home page of PM2 mentions. It needs a very simple command
$ npm install pm2 -g
If you want to run your Node App. Go to the base directory of your app in terminal using cd. Suppose if your script file is index.js. Then run this command
$ pm2 start index.js
This will run your Node Project in the background.
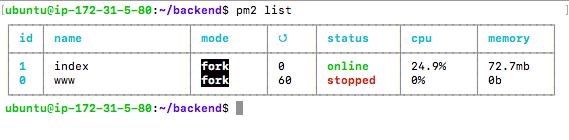
You can also run multiple Node Scripts on the same server. You can list all the currently running PM2 processes by this simple command
$ pm2 list

6. Install NGINX
NGINX is open-source software that can be used as a web server, reverse proxy, load balancer, or all of these.
Installing NGINX is very simple using ubuntu’s package manager.
$ sudo apt install nginx
You need to allow it on your firewall. Assuming that you are using ufw. Here is the command to do that
$ sudo ufw allow 'Nginx HTTP'
Next, you need to start the Nginx, using the following command
$ sudo systemctl start nginx
Here’s an additional step that you need to do in order to start Nginx on each boot. (Because you want your web-server to be up and running all the time)
$ sudo systemctl enable nginx
Now NGINX is running but it is not configured to your web-app yet.
Important: Make sure your DNS server points the appropriate Domain to this server.
Let’s say your Node script is running at port 3000.
Open the default config file for NGINX.
$ sudo nano /etc/nginx/sites-available/default
Scroll down using the arrow key to the server block of the file.
Server block would of the form of
server {
//some lines of config
}
Now you need to replace it with the following
server {
listen 80;
server_name www.mydomain.com;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
Make sure you don’t override/ remove any other line of the file. Also, make sure you replace www.mydomain.com with your domain name.
Save the file and exit.
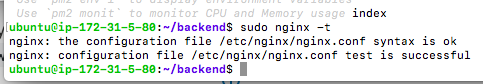
You can verify that your NGINX changes are fine using following command.
sudo nginx -t
Tip: This command tests your current NGINX config for any errors. Make sure you do it everytime you make any changes to your NGINX config.
If you made changes correctly then it will give you success like this.
sudo nginx -t
Tip : This command tests your current NGINX config for any errors. Make sure you do it everytime you make any changes to your NGINX config.
If you made changes correctly then it will give you success like this.

Now you are ready to deploy config changes to NGINX. Just restart or reload NGINX.
$ sudo service nginx reload
That’s it your server configuration is done.
Conclusion
This is the easiest way to setup your MEVN Stack server for development. If you are facing any issues then contact me on our email appsyoda@gmail.com or comment below.
Happy Coding 🙂
WRITTEN BY
Mohit Sehgal
Want to positively impact world. Full Stack Developer, MEVN Stack (MongoDB, Express.js, Vue.js, Node.js)
