Easy steps to deploy your next VueJS app using NGINX
Easy and step by step guide to deploy your Vue.JS app on Linux using NGINX.

There are many free and paid tools out there to deploy your Vue.JS apps such as Netlify, Github Pages, Amazon S3, Vercel, Heroku, Surge, and many more. I personally love Netlify.
What's the need?
But there can be need when you want to deploy it into your own Linux based server. (I chose Ubuntu 18 for this post.) Maybe its an app internal to the organization. Maybe its a beta version, you don't want to make it public. Or Simply, you may just want to try it out. Let's start.
Step 0: SSH to your server
To perform further steps you need to SSH to your server.
ssh -i "your-key.pem" mohit@appsyoda.com
In the above example,
a. "your-key.pem" is your private key for securely accessing the server from your terminal.
b. mohit is the username on the server
c. appsyoda.com is a domain name that points to the server. (In your case it can be your IP address)
Step 1: Build your Vue app
Next, you need to pull your app code to the server in some directory. Let's say it is /var/www/myapp.
Now you need to build your app. Make sure you install all the dependencies before you build it.
# For NPM
npm i
npm run build
If you have not changed any defaults, the app build will be in /var/www/myapp/dist directory.
Step 2: Install NGINX
Once your app build is ready now you need to install NGINX.
sudo apt update
sudo apt install nginx
If you are using a firewall like ufw, then you need to allow NGINX using the following command
sudo ufw allow 'Nginx HTTP'
Verify if it has been allowed by ufw using the following command
sudo ufw status
You might see something like this
Output
Status: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
Nginx HTTP ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Nginx HTTP (v6) ALLOW Anywhere (v6)
Step 3: Start NGINX
Now you need to run the NGINX server. You can check status using
systemctl status nginx
To run NGINX,
sudo systemctl start nginx
Step 4: NGINX Configuration
The next step is to write the NGINX configuration file for your app.
Let's say you want to host your app on example.com. First, you need to make sure you have an A record added in the DNS records of your domain.
Now create the conf file using
touch /etc/nginx/sites-available/example.com
Open this file using your favorite editor. (Mine is nano)
sudo nano /etc/nginx/sites-available/example.com
Enter the following contents
server {
listen 80;
server_name example.com www.example.com;
charset utf-8;
root /var/www/myapp/dist;
index index.html;
#Always serve index.html for any request
location / {
root /var/www/myapp/dist;
try_files $uri /index.html;
}
error_log /var/log/nginx/vue-app-error.log;
access_log /var/log/nginx/vue-app-access.log;
}
Save and exit the file.
Explanation
You can skip this if you are in hurry.
listen directive tells that this app listens using HTTP(i.e. Port 80).
server_name tells which are the URLs that will point to this app.
root tells the director where the Vue build is present. (Remember earlier steps)
index first file to be served, when a user opens http://www.example.com/ in the browser
location / tells that this app is hosted at the root of domain i.e example.com, not some sub-directory like example.com/blog
The last couple of lines tell the error log-file and access log-file for this app. These are the files which you need to check if you want to debug any NGINX related error to access your app.
Step 5: Reload NGINX and test
Verify if the changes are correct
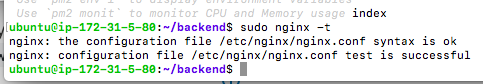
Tip: Each time you make any change to your NGINX config. You must check whether the syntax of the changes are correct or not, using sudo nginx -t. Don't miss out sudo here.
If everything goes well, NGINX will give the following response.

Reload the NGINX
Reload the NGINX using the following command
sudo systemctl restart nginx
That's it 😊
Open your browser and check your awesome Vue.js app.
Conclusion
In this post, I discussed deploying a simple Vue.js app on the Ubuntu server using NGINX. I'll discuss "dockerized" version in some future posts. Let me know if you have any doubts about any of the steps.
Keep Deploying 😄
WRITTEN BY
Mohit Sehgal
Want to positively impact the world. Full Stack Developer, MEVN Stack (MongoDB, Express.js, Vue.js, Node.js)
